폰트 단위
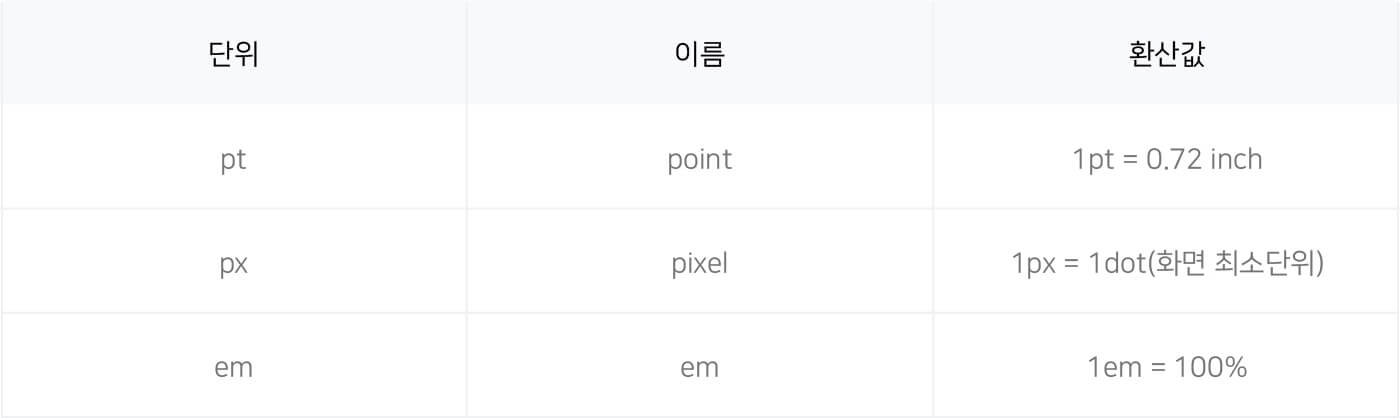
단위개요
pixel : 픽셀은 디스플레이에서 가장 기본이 되는 화면 최소단위입니다. 하나의 글꼴이 화면에 출력될 때 그 글꼴이 차지하는 화면 최소 구성요소 (픽셀)의 수를 나타냅니다.
point : 포인트는 타이포그래피에서 사용하는 가장 작은 인쇄 단위로, 1포인트는 1/72인치를 나타내며, 디스플레이가 생겨나기 전부터 사용하던 단위입니다.

*여기서 pt는 인쇄상에서의 point를 의미.
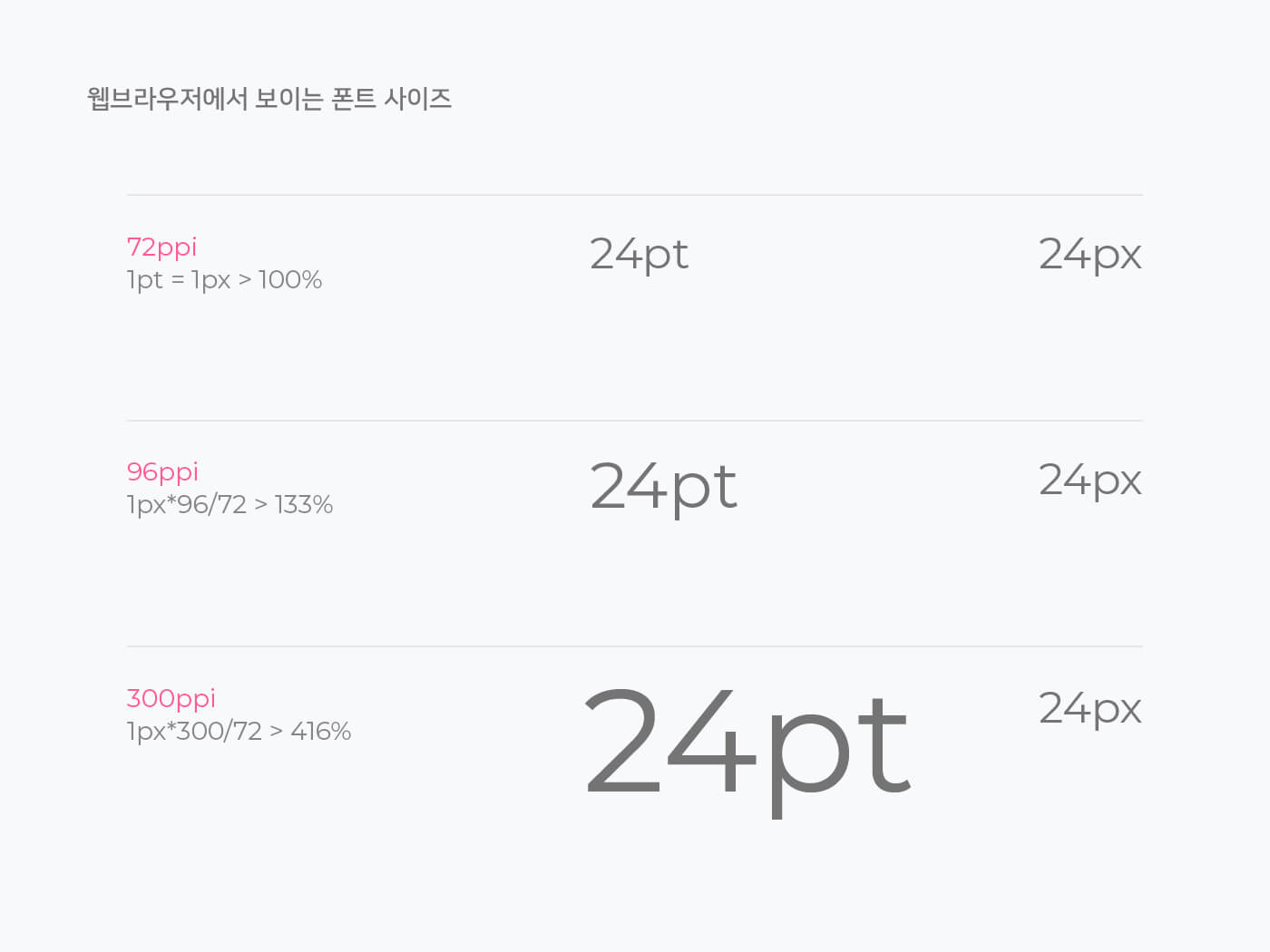
웹에서의 기본 단위
pt와 px의 가장 큰 차이는 출력장치에서 나타납니다. 최종 출력물이 종이일때 ppi와 상관없이(72ppi, 96ppi, 150ppi) 24pt 텍스트를 쓰면 출력된 종이에서는 항상 동일한 크기의 텍스트로 표시됩니다. 반면, 디스플레이 장치가 되면 ppi마다 24pt의 크기가 각각 달리 보이는 문제가 생깁니다. 이때 pt가 아닌 px을 사용하여 서체를 24px로 지정하면, 모든 디스플레이에서는 텍스트 높이를 24px로 설정하고 표시합니다. 이렇게 모든 디스플레이에서 동일한 결과물을 보여줄 수 있으므로 웹 개발시에는 pt보다 px사용을 권장합니다.

*브라우저의 pt단위와 포토샵의 pt단위는 다르며, 포토샵에서 텍스트를 pt 단위로 사용시 해당 폰트의 높이가 px단위가 됩니다.